小学生でもカンタンにプログラミングが始められるScratch(スクラッチ)。一から作品をつくるのことはもちろん、すでに共有されている作品をリミックスして新しいものを作ったり、自分なりにアレンジしたりすることもできるようになっています。
今回は、今流行している「スイカゲーム」風のゲームの作り方を紹介いたします。
作成にあたり、せみまるプログラミング 【作ってみた】スイカゲーム【難易度★★★】の動画を大いに参考にさせていただきました。
▼前半の解説はこちらです▼
目次
Step5:くだものが箱の中に収まるようにする
くだものが積み重なるようにする
まず、くだものが落ちていったときに、重なるようにします。
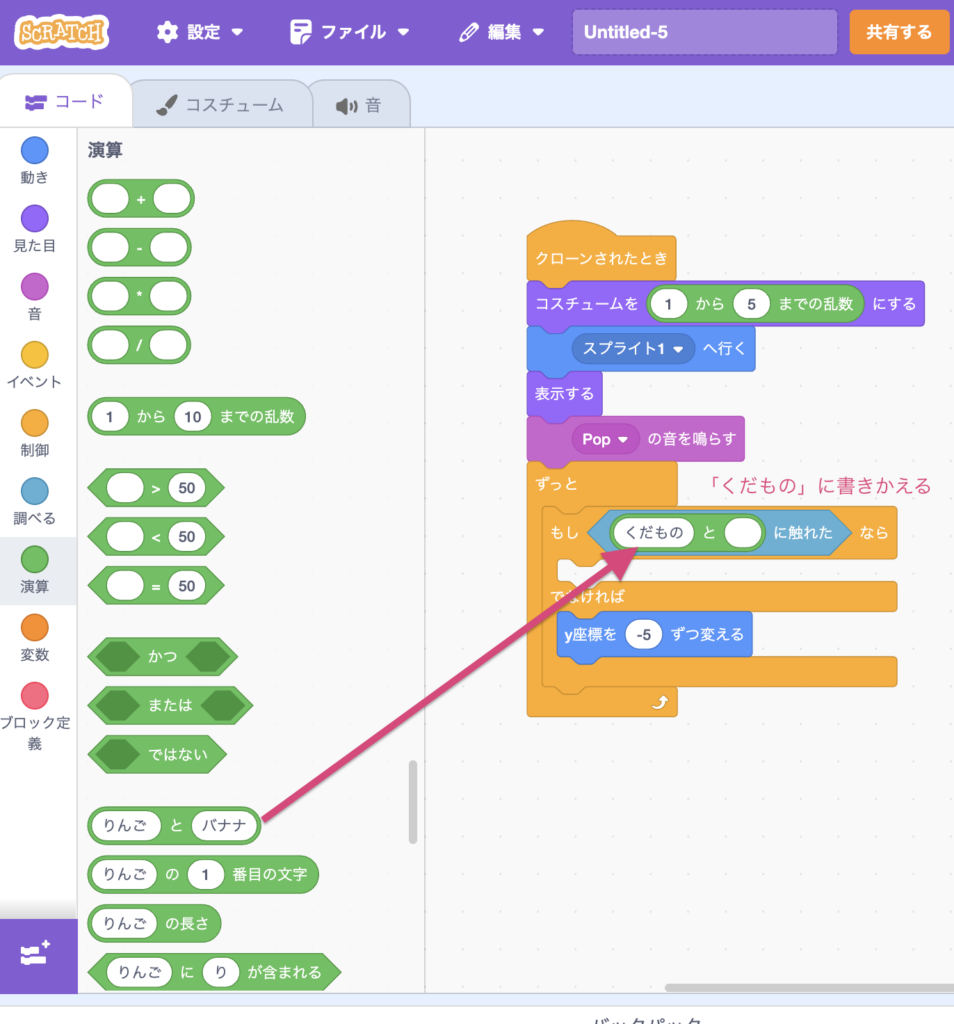
「制御」の中の「もし〜、でなければ」のブロックを使います。
「y座標を-5ずつ変える」は「でなければ」の方に移動させます。
条件のほうには、「〇〇に触れたら」のブロックを入れます。
◯の部分には、「演算」から、「◯と◯」のブロックを入れます。片方の◯に「くだもの」と入力し、もう片方は空欄にします。
そうすれば、スプライト自分自身に触れたときという条件を設定することができます。

積み重なったくだものが落ちていくようにする
この部分は、作成する方によって色々なやり方があるようです。
今回参考にさせていただいたせみまるプログラミングさんの動画では、ピタゴラスの定理など難易度の高い計算ではなく、シンプルな仕組みが紹介されていました。こちらでも、そのやり方をご紹介します。
くだもの同士が触れたとき、ランダムに向きを変え、少し移動するようにします。
さらに、それでもまだくだものに触れていたら、もとに戻します。
そうすると、くだもの同士が触れたら少しずれて転がるように見えます。
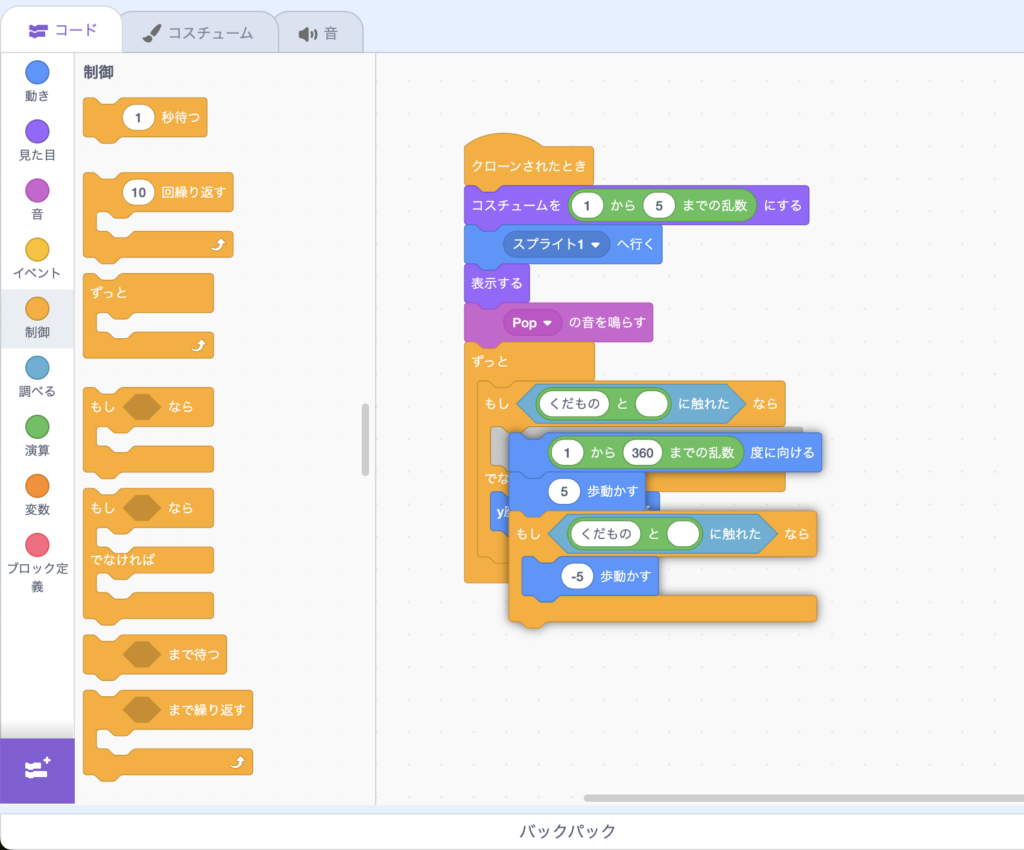
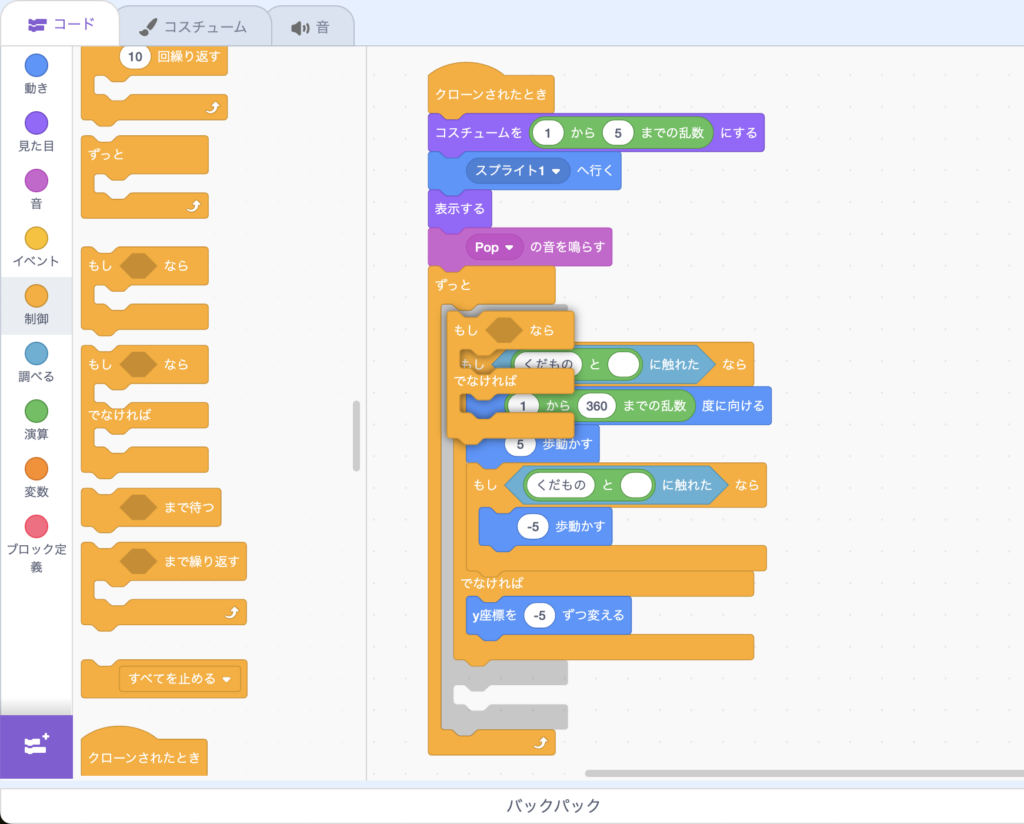
ブロックは画像の通りで、
もし くだものに触れた なら
1から360までの乱数 度に向ける
5歩動かす
もし くだものに触れた なら
-5歩動かす
でなければ
y座標を-5ずつ変える
となります。

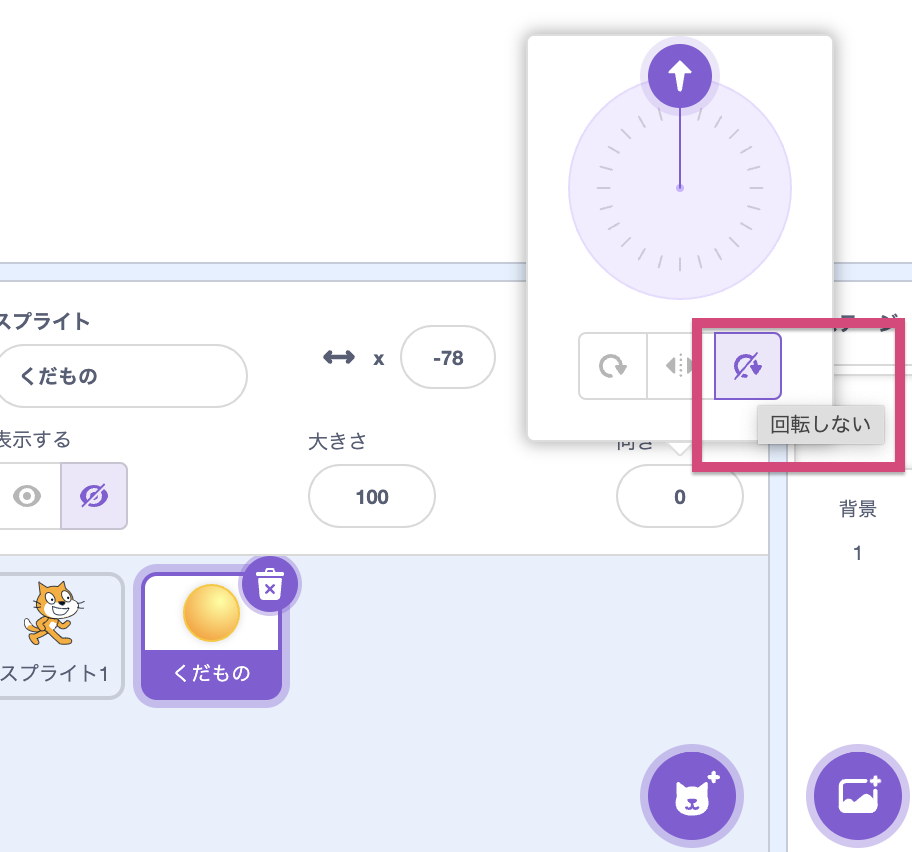
試してみると、くだものがぐるぐると回転してしまいます。
スプライトの「向き」をクリックすると、回転をストップさせることができます。

くだものが底にたまるようにする
底のy座標を-150だとします。y座標が-150になるまで小さくするようにすると、くだものは底からはみ出してしまいます。スプライトの座標は、中央の点が基準となるからです。
そのため、くだものは、底のy座標より少し上で止まるようにします。
具体的には、底のy座標+くだものの半径の位置で止まるようにします。
そうすれば、くだものの一番下のラインが、ちょうど底の位置に来るようになるのです。
コスチュームによって違う半径をどのように出すかというと…コスチュームの名前を使います!
半角数字でコスチュームの大きさを名前にしていたので、名前自体を使って計算します。

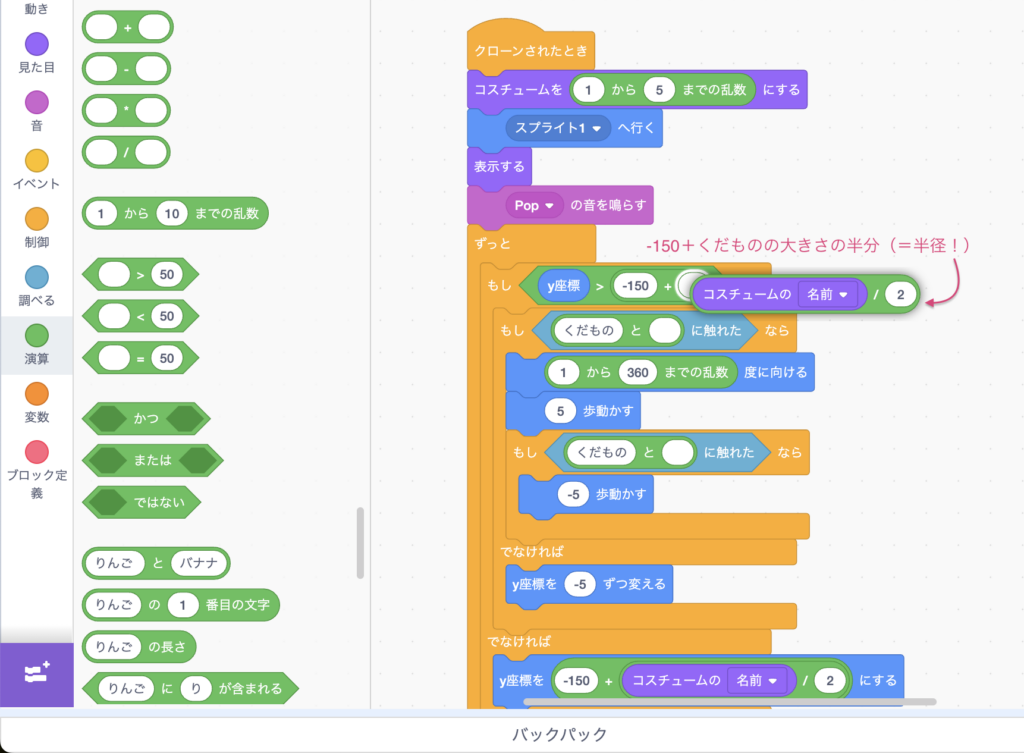
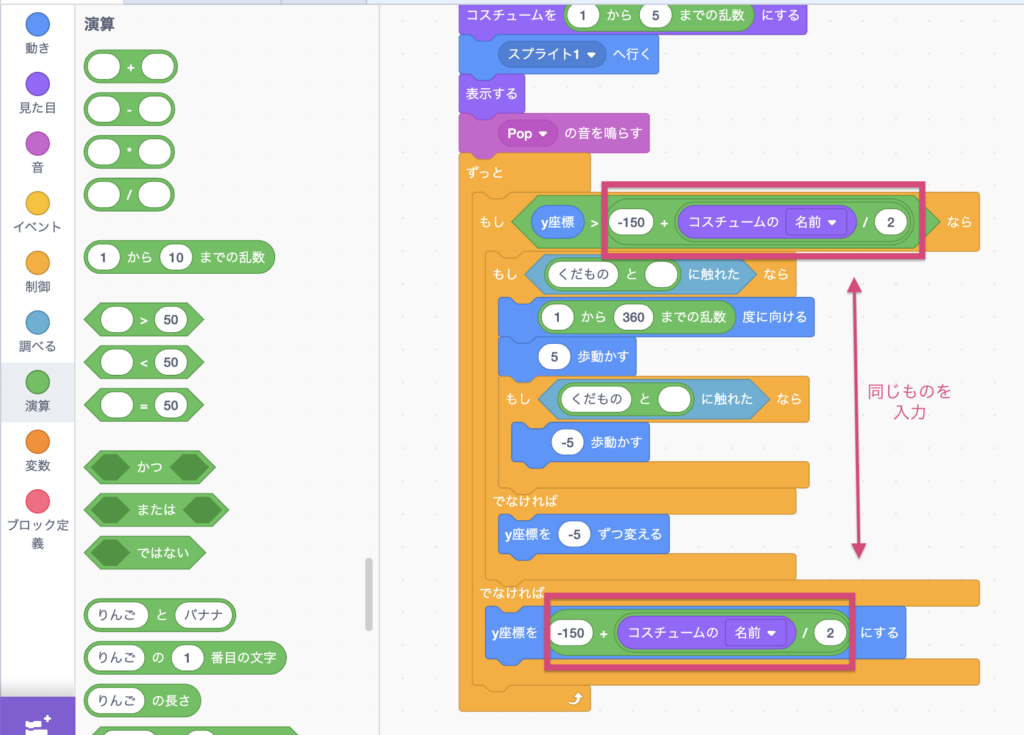
ずっと、のあとに「もし〜、でなければ」のブロックを追加します。

最初の条件に、
y座標が、-150+(コスチュームの名前/2)より大きいなら
を設定します。
四則演算の順番に注意してください!

でなければ、の部分は、
y座標を、-150+(コスチュームの名前/2)にする
とします。

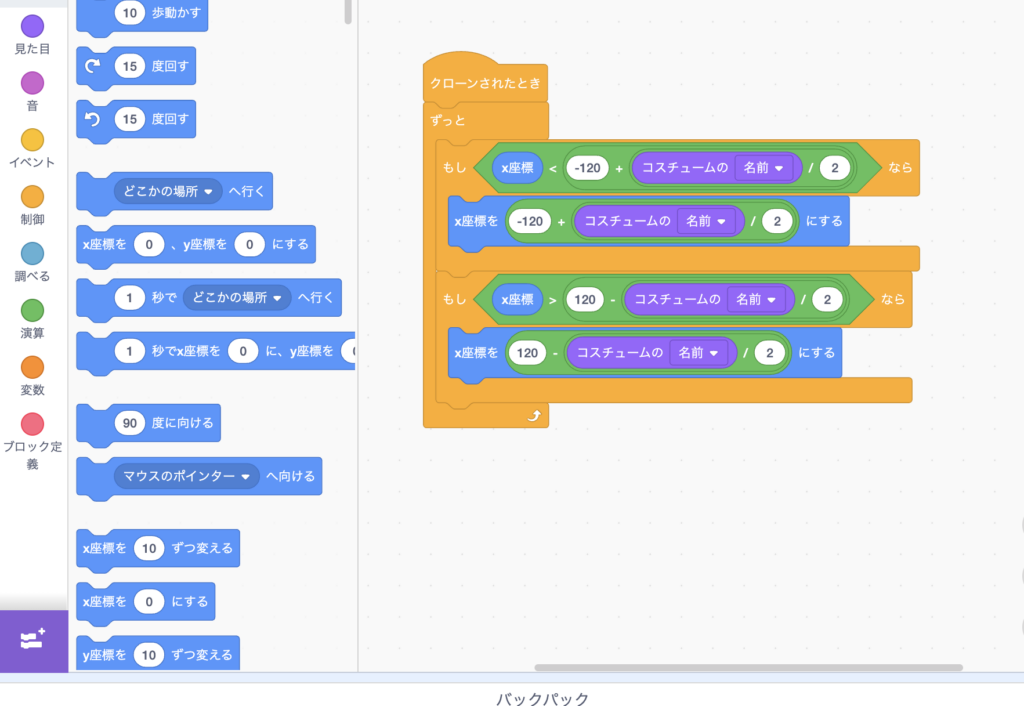
左右の壁を作る
くだものが転がって左右に広がっていってしまうので、x座標で壁を作ります。
「制御」から「クローンされたとき」を選びます。
さらに、「ずっと」のブロックを続け、その中に「もし〜なら」のブロックを2つ入れます。
1つ目の「もし」のブロックは、
x座標が -120+(コスチュームの名前/2) より小さいなら とし、
x座標を -120+(コスチュームの名前/2) にする
とします。
2つ目の「もし」のブロックは、
x座標が 120-(コスチュームの名前/2) より大きいなら とし、
x座標を 120-(コスチュームの名前/2) にする
とします。

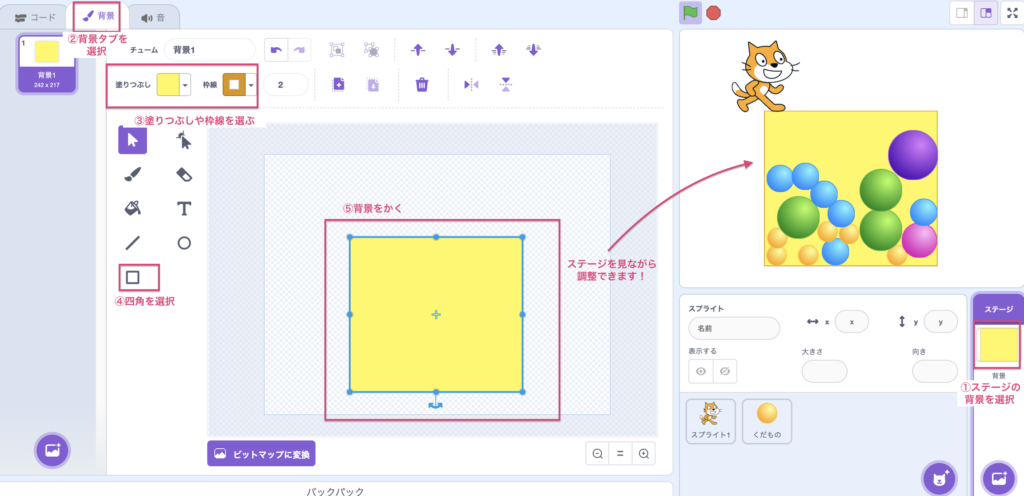
背景を作る
くだものがたまっていくエリアの背景に色をつけます。
画面の右下の「背景」をクリックして、左上に出てくる「背景」タブをクリックします。
塗りつぶし、枠線を好きな色に設定して、中央のエリアに四角を描きます。
ステージに実際に表示されるので、細かく調整しながら背景を設定できます。

step6: 同じくだものが触れたら次のくだものになるようにする
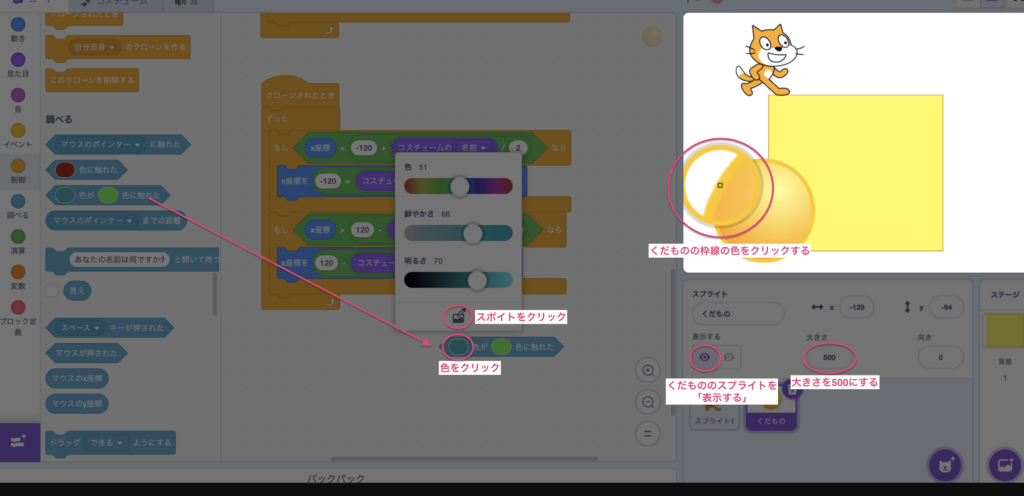
「色と色が触れた」の条件を作る
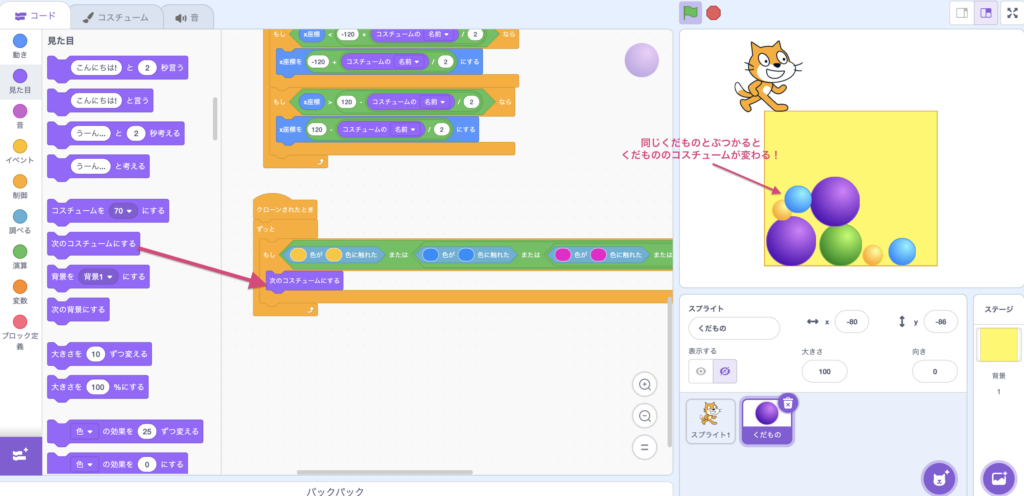
同じくだものと触れたことを条件にして、次のくだものに変わるようにします。
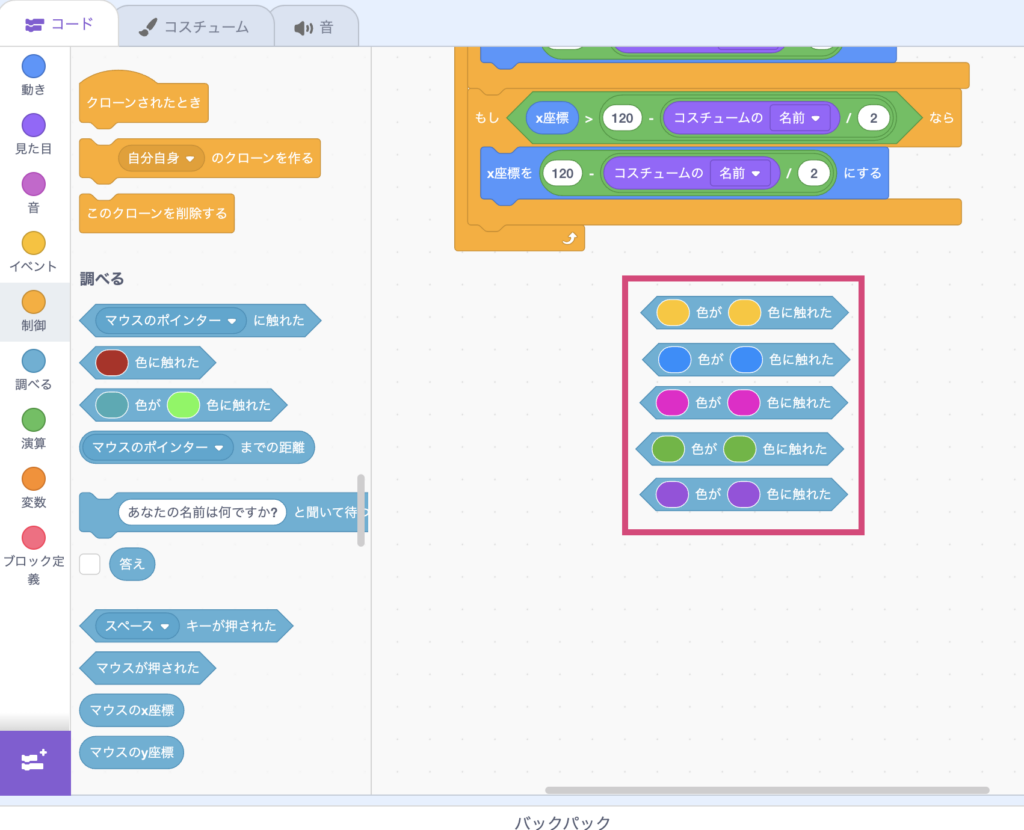
「調べる」から、「◯色が◯色に触れた」を選びます。
色を、くだものの枠からスポイトで選択します。
くだものが小さすぎるときは、スプライトの大きさを「300」とか「500」に変更すると大きく表示されます。

2つとも同じ色をスポイトで選択します。5つのくだもののコスチュームについて同じようにします。

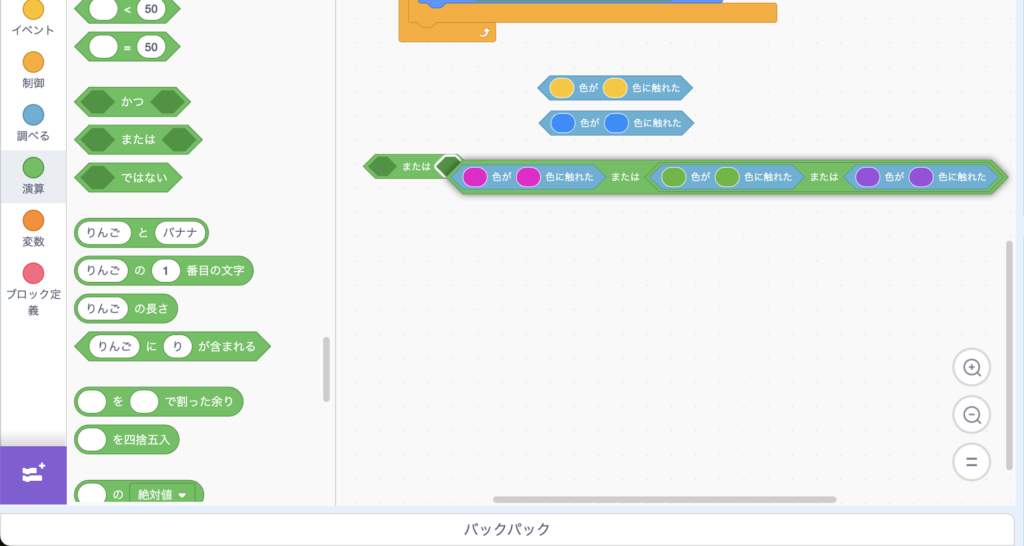
この5つを「◇または◇」ですべてつなぎます。

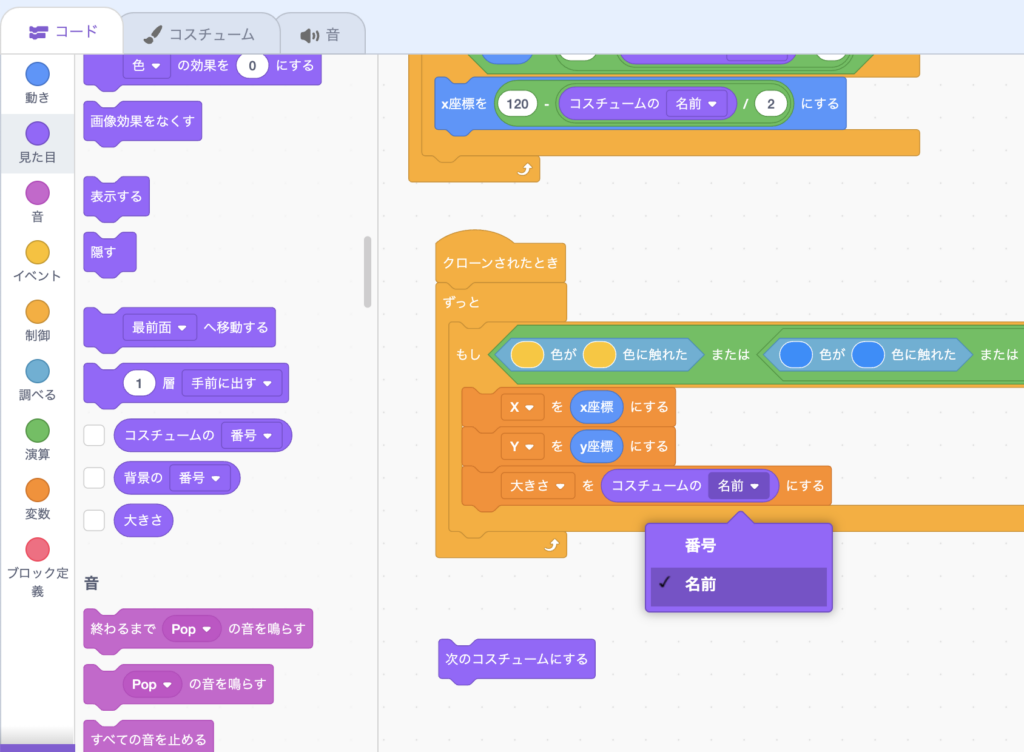
同じ色が触れたら、次のコスチュームになるようにする
同じ色がふれたら、次のコスチュームになるように変更します。
「制御」から「クローンされたとき」のブロックに、
「ずっと」と「もし」をつなぎます。
「もし」の条件の中に、色の条件のブロックを入れます。
次に「見た目」から「次のコスチュームにする」のブロックを入れます。

Step7: 触れたくだものを削除する
触れたくだものの位置を特定する
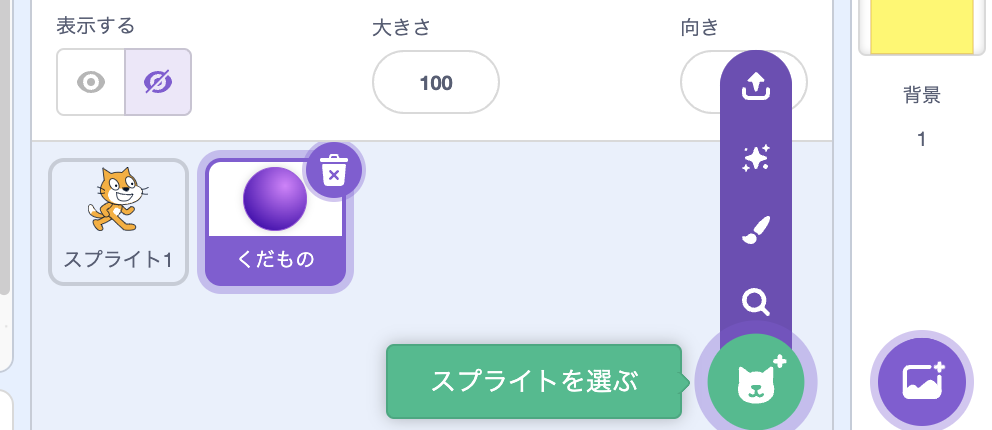
触れたくだものの位置を特定するために、「ターゲット」を作ります。
新しいスプライトを作成します。

スプライトの中から、バツ印を選択します。

スプライトの名前を「ターゲット」に変更します。

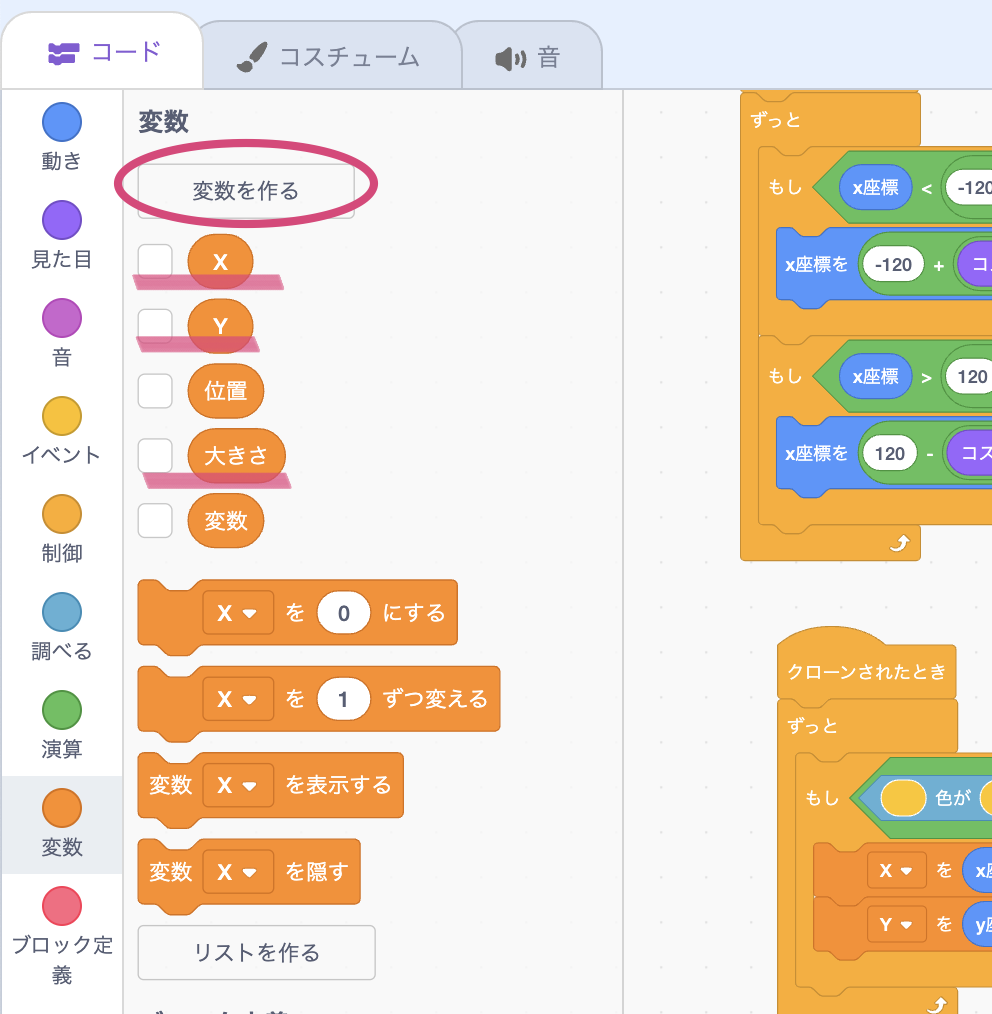
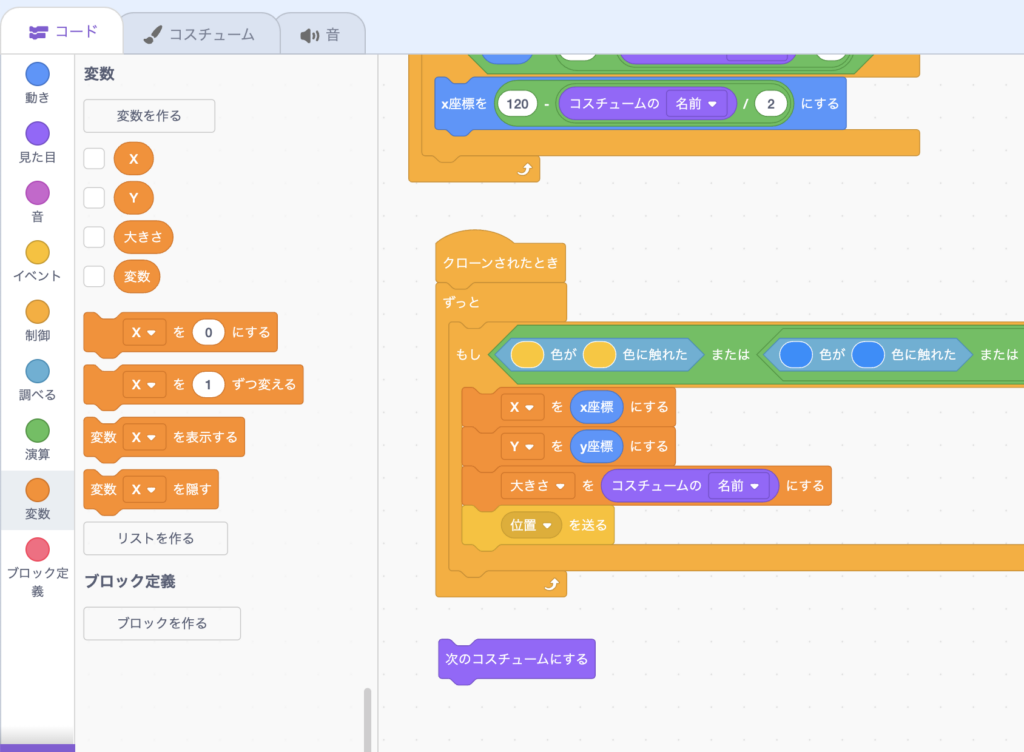
新しい変数「X」「Y」「大きさ」を作ります。

「変数」から「Xを◯にする」を使い、
「Xを x座標 にする」
「Yを y座標 にする」
「大きさを コスチュームの名前 にする」
の3つのブロックを作ります。

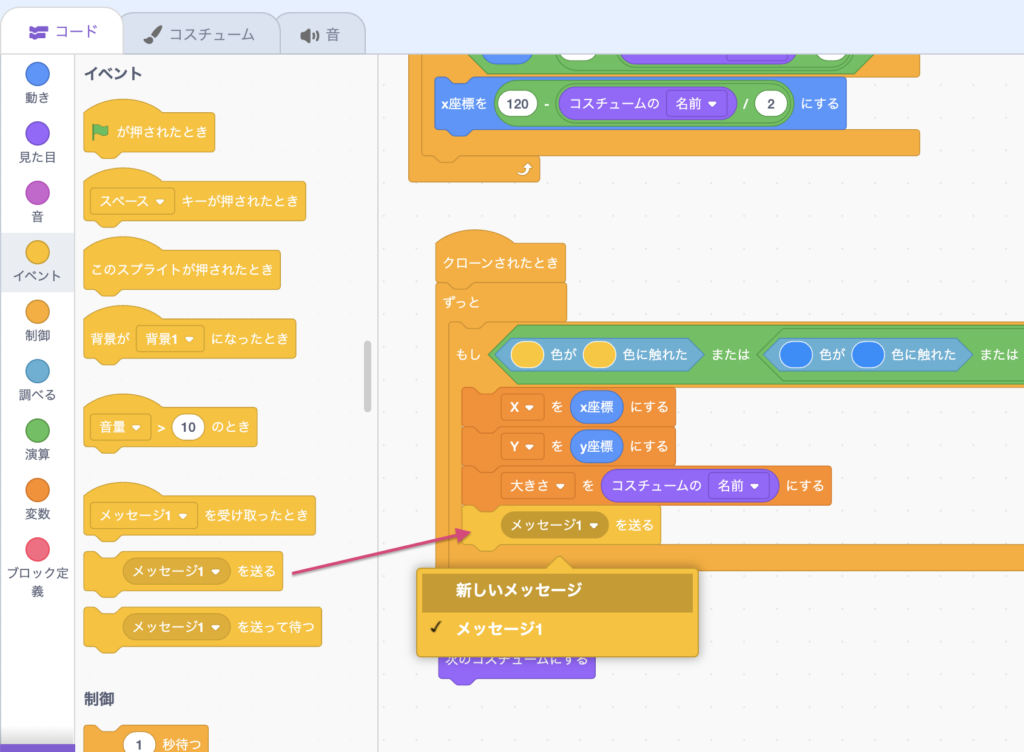
さらに、「イベント」から「メッセージ1を送る」をつなげます。

メッセージは、「新しいメッセージ」として、「位置」という名前をつけます。

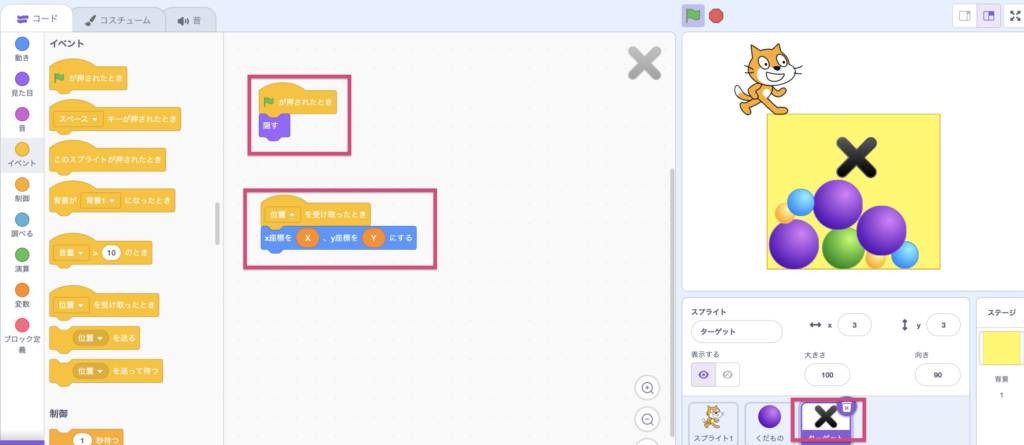
次に、ターゲットのコードに移り
「イベント」から「旗が押されたとき」のブロックを出し、「隠す」をつなげます。
同じく「イベント」から、「位置を受け取ったとき」のブロックを出し、
「x座標をX、y座標をYにする」のブロックをつなげます。

判定をする
くだもののコードに戻ります。
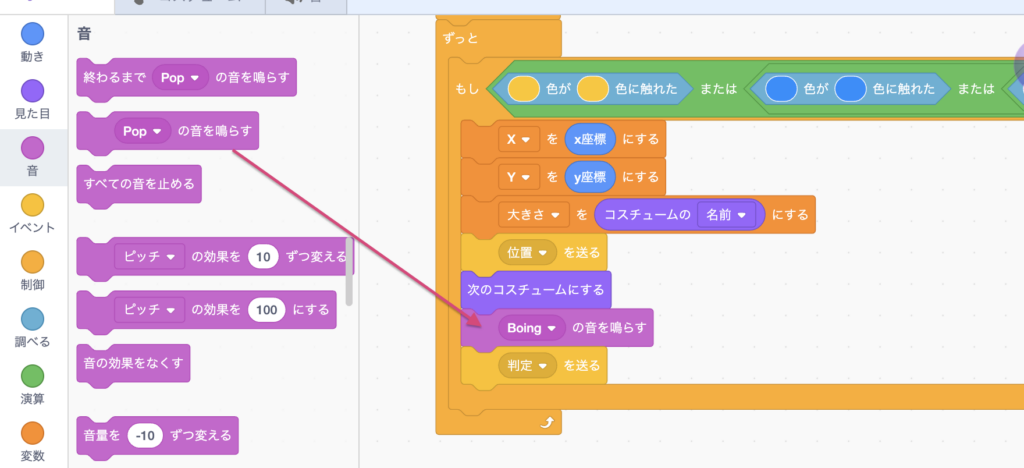
「位置を送る」のあとに、「次のコスチュームにする」を追加します。
さらに「音」から「音を鳴らす」のブロックを追加して、くだものが消えるときに音が鳴るようにします。
さらに「イベント」から、新たしいメッセージ「判定」を送るブロックを追加します。

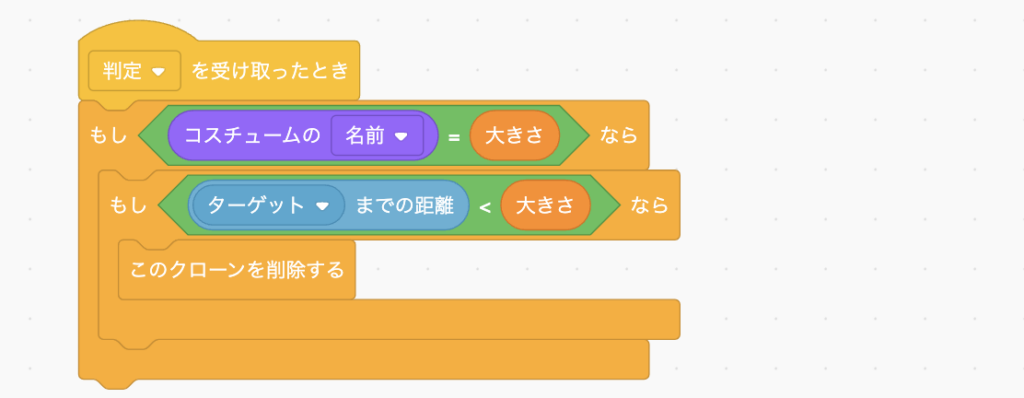
判定を受け取ったとき、
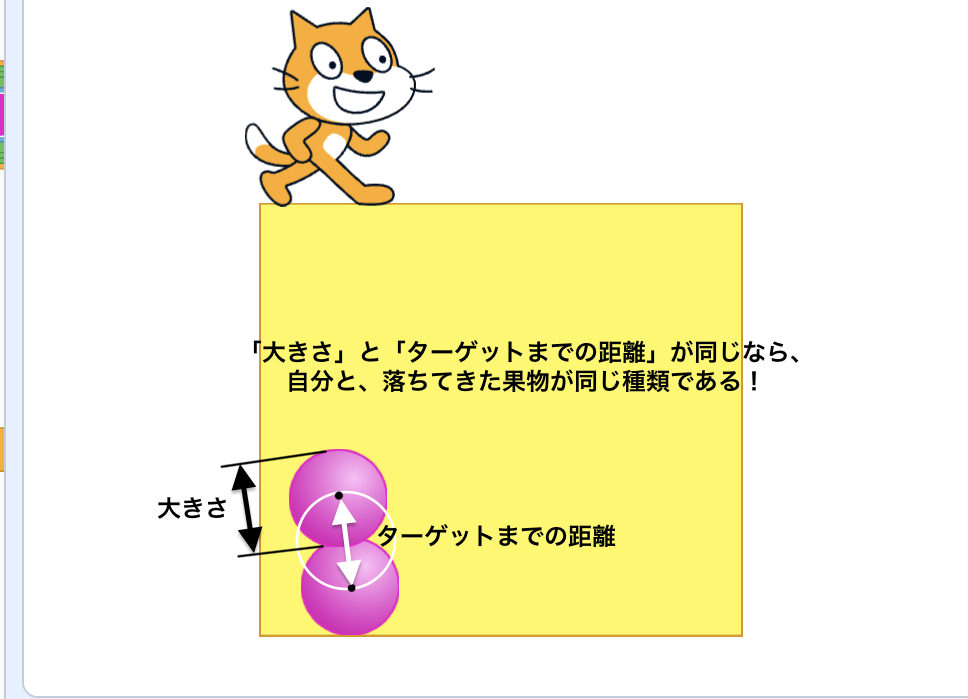
・「大きさ」(落ちてきたくだものの大きさ)と、コスチュームの名前が同じ
・「大きさ」(落ちてきたくだものの大きさ)と、ターゲットまでの距離が同じ
であれば、自分と、落ちてきて触れたくだものが同じ種類のものだということになります。

落ちてきたくだものは次のコスチュームに変わり、触れられた方のくだものは消えるようにすると、ゲームが成立します。
上記をブロックで表現すると、以下の画像のようになります。

Step8: 次に落ちてくるくだものを表示する
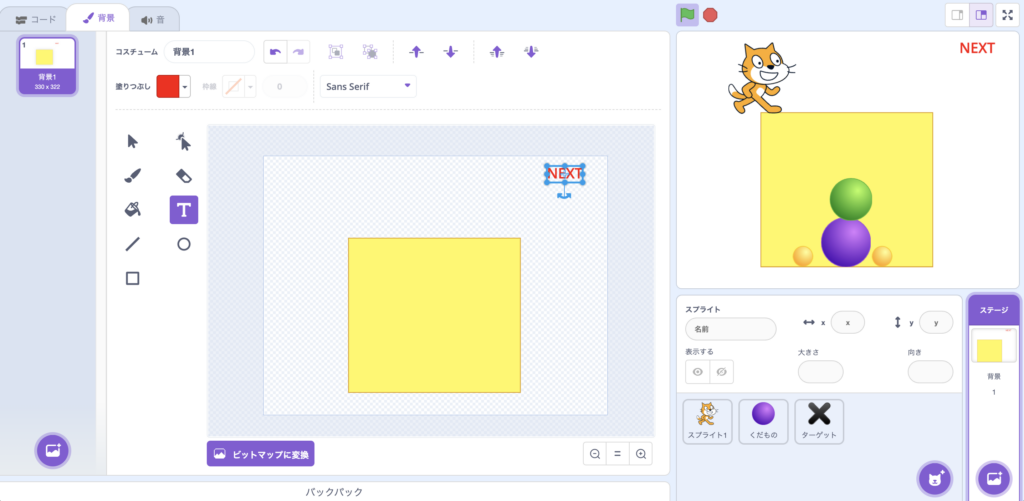
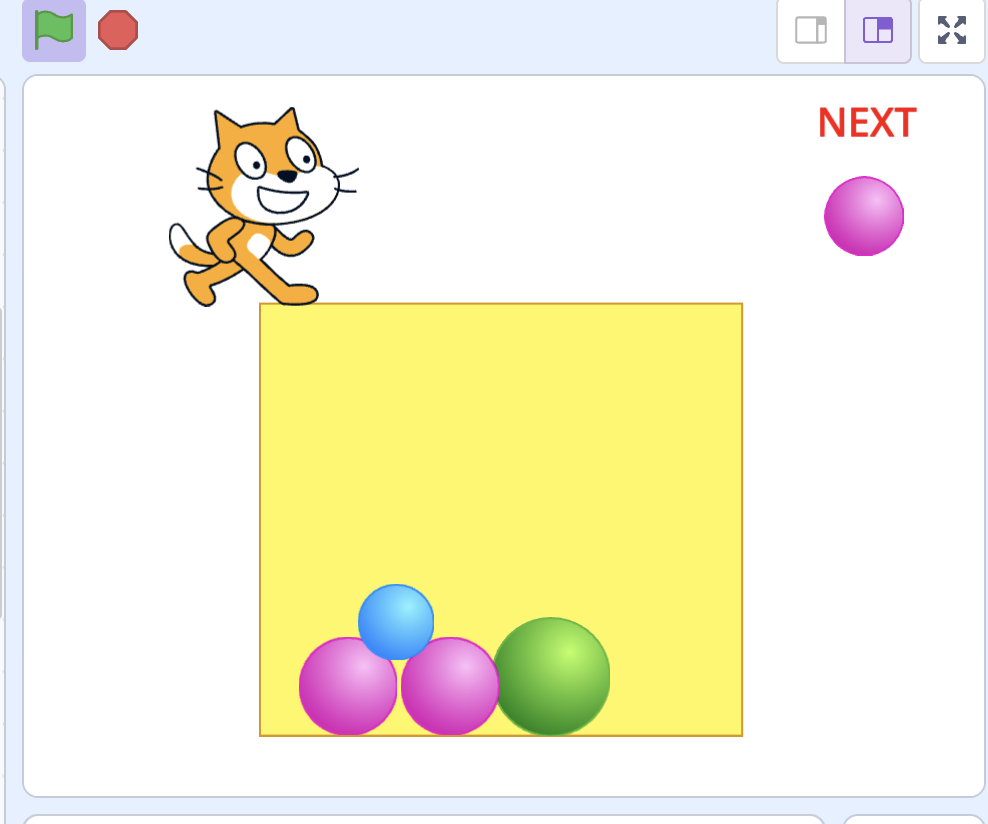
背景に「NEXT」を追加する
右下の背景を選択して、次のくだものを表示したい場所に、NEXTと記入します。
手書きでも、文字入力でもOKです。

くだもののスプライトを複製する
くだもののスプライトを複製します。

このスプライトの名前を「ネクスト」に変更し、大きさを80に調整します。

また、画面上でNEXTの下にくるように、配置します。

ここでは、x座標を180、y座標を110にします。
「ネクスト」の中にすでにあるブロックを消去して、新しくコードを作成します。
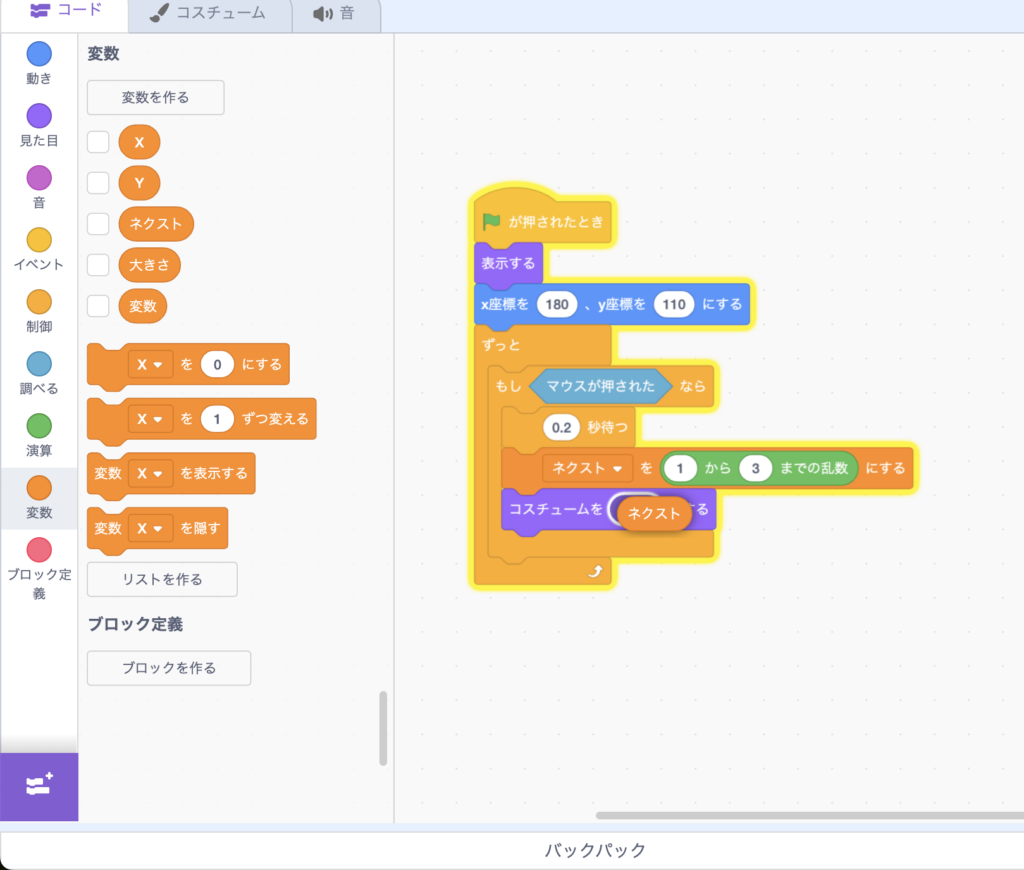
旗が押されたとき、表示します。
そして、x座標を180、y座標を110にする のブロックをつなげます。
ずっと のブロックの中に、「もし〜なら」のブロックを入れ、条件には、「マウスが押された」を入れます。
さらに、「◯秒待つ」のブロックをつなげ、0.2秒と入力します。
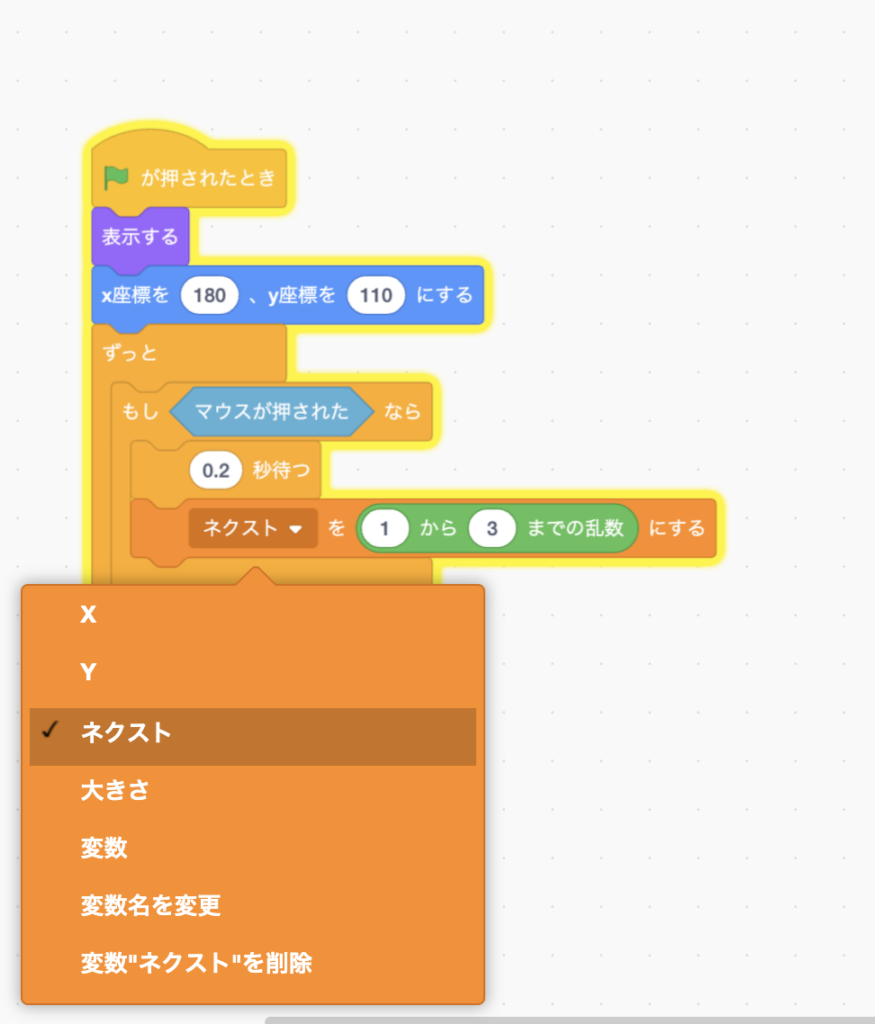
「変数」で、新たな変数「ネクスト」を作成します。
ネクストを「1から3までの乱数」にします。

最後に、コスチュームを「ネクスト」にします。

くだもののコスチュームをネクストと同じように変わるようにする
くだもののコードブロックに戻ります。
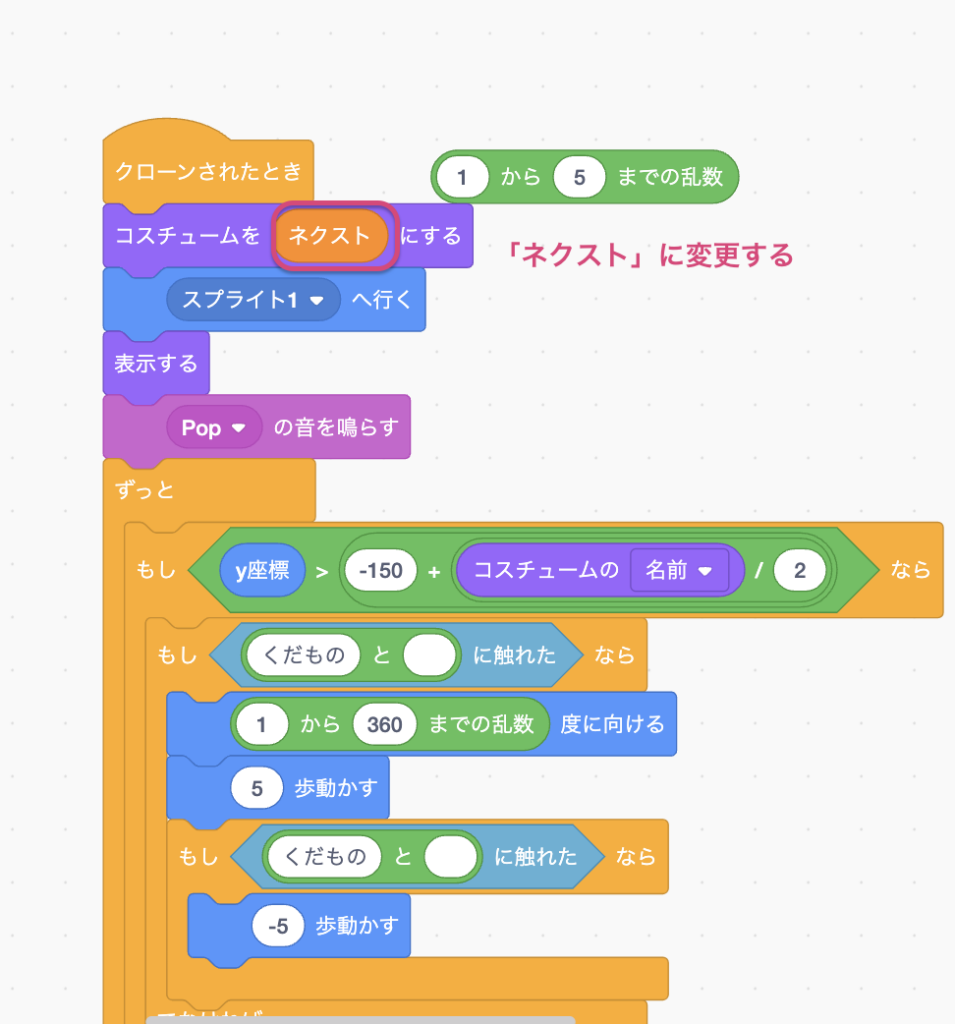
「クローンされたとき」の「コスチュームを 1から5の乱数 にする」の部分を
「コスチュームを ネクスト にする」に変更します。

これで完成です!

冬休みにスクラッチでゲームを作ってみては?
時間が取れるときに、お子さんと一緒にゲームを作ってみてはいかがでしょうか。
今回参考にした動画
せみまるプログラミング 【作ってみた】スイカゲーム【難易度★★★】
https://www.youtube.com/watch?v=IpT0-zUGtQw
ビンゴおじさん [スクラッチ]スイカゲーム風ゲームを作ろう!(ざっくり解説)
https://www.youtube.com/watch?v=zHvHtOZWC2I&t=0s
▼AIを活用しよう!▼